En esta sección de la guía vamos a revisar algunos de los fundamentos más importantes del Desarrollo de Flex que serán de gran utilidad al momento de crear aplicaciones para la BlackBerry PlayBook y que también son válidos para diferentes plataformas móviles. Les recomiendo revisar el capítulo anterior de Hola Mundo para tener una idea clara de como reproducir los ejemplos que haremos.
Componentes de Flex
El desarrollo de Flex se basa principalmente en el uso de componentes, que son elementos reutilizables dentro de nuestras aplicaciones. Es muy común dividir a los componentes en Controles y Contenedores. Los Controles son elementos visuales con los que va a interactuar el usuario, por ejemplo Button, Label, Image, etc. Los Contenedores como su nombre lo indica sirven para contener controles u otros contenedores, dentro de los más comunes tenemos Application, Panel, Group, etc.
Hablando de las características móviles de Flex lo que veremos son los mismos componentes existentes para la versión de escritorio pero optimizados para dispositivos móviles, también podremos utilizar algunos nuevos componentes que encapsulan los patrones de diseño más comunes para dispositivos móviles.
Para componentes simples como Button, CheckBox, y TextInput existe un tema que contiene skins que son más apropiados en tamaño para interacciones de tipo touch gracias a la arquitectura de componentes Spark (que fue introducida con Flex 4) que permite modificar la presentación sin afectar la lógica. Dichos skins están desarrollados en ActionScript para lograr un mejor desempeño.

Vista de algunos componentes Flex optimizados para móviles
Por supuesto que es posible utilizar la misma arquitectura Spark para estilizar o crear skins dentro de la aplicación móvil para personalizar el look and feel de los componentes y así cumplir las metas de branding o diseño de la aplicación.
Para componentes más complejos, por ejemplo Scroller o List ya existe la funcionalidad para hacer scrolling basado en touch al que estamos acostumbrados en la mayoría de las aplicaciones móviles de hoy en día con efectos de rebote al final del scroll y para activarlo solo hay que utilizar el estilo interactionMode. Si estamos utilizando algún tema móvil ya tendremos activa la opción de forma automática.
En la siguiente lista podemos ver los componentes que ya están optimizados para su uso en dispositivos móviles, y aunque podemos utilizar cualquier tipo de componente de los disponibles en el framework de Flex obtendremos mejores resultados si aprovechamos estos componentes.
| Controles |
|
|---|---|
| Contenedores |
|
| Gráficas (Charts) |
|
Lista de componentes Flex optimizados para móviles
RIM ha incluido una librería SWC dentro del SDK de desarrollo para aprovechar los componentes nativos dentro de nuestras aplicaciones Flex, podemos revisar la documentación completa para dichas clases en esta dirección más adelante en la guía haremos un ejemplo utilizando dichos componentes.
Consideraciones para el Diseño y Desarrollo Móvil
Las aplicaciones para dispositivos móviles de tipo touchscreen son diferentes de las aplicaciones web o para escritorio en los siguientes puntos:
- Para ser manipulados por interacciones de tipo touch, los componentes deben tener áreas más amplias de hit que las aplicaciones orientadas para escritorio, esto debido a que carecemos de la precisión que otorga el cursor del ratón y porque la densidad de pixel de las pantallas móviles es más alta que la de los monitores de escritorio.
- Los patrones de interacción para situaciones como el scrolling son diferentes en los dispositivos de tipo touch.
- Debido al espacio disponible (que suele ser más limitado) las aplicaciones necesitan ser diseñadas de forma diferente, tan solo utilizando los componentes escenciales dentro de las UI (interfaces de usuario).
- Aunque los dispositivos móviles son cada vez más poderosos y en el caso de la PlayBook ese es un factor a resaltar, debemos ser discretos en el uso intensivo de procesamiento si queremos obtener el mejor desempeño de nuestras aplicaciones.
- Para el caso especial de las aplicaciones para tablets es muy importante plantear escenarios donde se aproveche al máximo el espacio disponible en pantalla utilizando la orientación portrait y landscape del dispositivo.
- Una de las situaciones sobre las que tenemos que ser cuidadosos en en cuanto al uso de memoria y tenemos que ser concientes que las aplicaciones pueden ser cerradas o restauradas en cualquier momento por el sistema operativo.
Como resultado, construir una aplicación para dispositivos móviles no significa simplemente ajustar o miniaturizar nuestras aplicaciones de escritorio. Hay que tener en cuenta el contexto en el cuál se estará utilizando la aplicación y tratar de utilizar un acercamiento mediante el cuál podamos tener vistas separadas con interfaces optimizadas para cada caso y un modelo de datos que permita reutilizar código para ahorrar esfuerzos en la etapa de desarrollo.
Data Binding
Uno de los conceptos más importantes de entender en el desarrollo Flex es el de Data Binding, ya que nos permite construir aplicaciones donde interactuén diferentes componentes entre sí de forma muy rápida.
Para demostrar su utilización vamos a crear una nueva aplicación llamada HolaMundo2 y utilizaremos el código siguiente:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark">
<s:layout>
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle" />
</s:layout>
<fx:Declarations>
<fx:String id="mensaje">Hola PlayBook</fx:String>
</fx:Declarations>
<s:Label text="{mensaje}" />
</s:Application>
El objeto String tiene una propiedad de id que permite identificar al objeto y es necesario para que otros objetos puedan interactuar con él. En el ejemplo el id mensaje de String lo utilizaremos dentro del componente Label pero colocarlo entre llaves lo que significa que hay un binding hacia ese objeto.
Los datos de un objeto quedan ligados a los datos de otro objeto; esta técnica la utilizaremos mucho dentro de los ejemplos que utilizaremos. Ahora vamos a probar algo un poco más interesante:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark">
<s:layout>
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle" />
</s:layout>
<s:TextInput id="mensaje" />
<s:Label text="{mensaje.text}" />
</s:Application>
En nuestro ejemplo anterior la cadena de texto nunca cambió durante la ejecución, sin embargo el data binding es particularmente interesante cuando utilizamos datos que están cambiando, es por ello que utilizando un componente TextInput y accediendo a su propiedad text podemos ver que el texto del Label cambia automáticamente cuando escribimos algo dentro del TextInput.
Y para terminar de dominar por completo está técnica un último ajuste que nos permite hacer Data Binding de forma bidireccional.
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark">
<s:layout>
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle" />
</s:layout>
<s:TextInput id="mensaje" />
<s:TextInput text="@{mensaje.text}" />
</s:Application>
Esta es una de las mejoras que se le hicieron al Data Binding en Flex 4 y que llega a ser de gran utilidad cuando tenemos ese tipo de situaciones dentro de nuestras aplicaciones donde hay que mostrar información en un tipo de vistas maestro-detalle.
Simulador de PlayBook
Para probar nuestras aplicaciones en el simulador de PlayBook, el cuál se acerca bastante a la experiencia del dispositivo físico tendremos que descargar, instalar y configurar el simulador.
El primer paso es descargar e instalar el SDK de BlackBerry Tablet OS que contiene el código para integrarse con Flash Builder para ejecutar y depurar nuestras aplicaciones en un dispositivo y crear un release build de una aplicación para la tienda BlackBerry App World.
Descargar e Instalar el SDK de BlackBerry Tablet OS
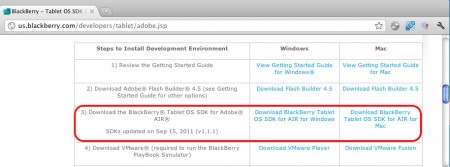
- Ir a la página principal de BlackBerry sobre Desarrollo de Aplicaciones AIR para BlackBerry Tablet OS.
- Localizar el link para descargar el SDK para desarrollo AIR compatible con tu sistema operativo (Windows o Mac)

- Cerrar Flash Builder (si es que estaba abierto)
- Ejecutar el instalador del SDK, hay que estar atentos de la ubicación donde va a quedar la carpeta. El simulador de PlayBook quedará instalado junto con el SDK.

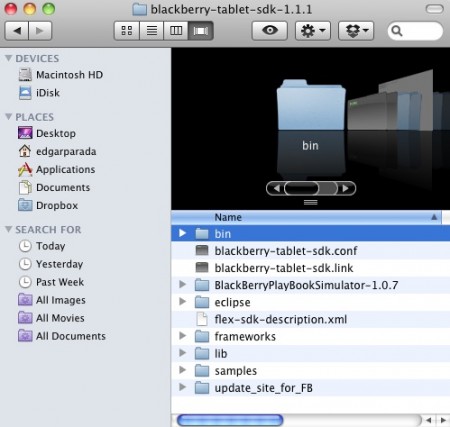
Carpeta de SDK de BlackBerry PlayBook
La última versión del SDK es 1.1.1 (actualizada al 15 de Septiembre de 2011) sin embargo hay que estar atentos al sitio oficial para tener siempre la última versión.
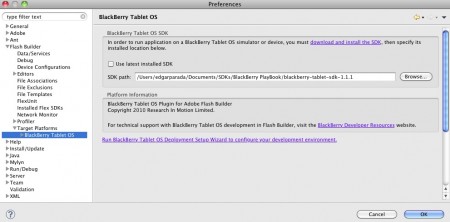
Registrar la ruta del SDK de BlackBerry Tablet OS dentro de Flash Builder
- En Flash Builder, ir a
- Flash Builder > Preferences > Flash Builder > Target Platforms > BlackBerry Tablet OS
- Buscar la carpeta donde quedo instalado el SDK y dar click en OK.

Instalar y ejecutar el Simulador de PlayBook
El simulador de PlayBook requiere tener VMWare instalado, en el caso de Windows VMware Player y en Mac VMware Fusion. Ambos los podemos descargar e instalar una versión de prueba desde el sitio web.
- En VMWare, seleccionar File > Open y buscar la carpeta BlackBerryPlayBookSimulator que se encuentra en la carpeta donde quedo instalado el SDK.
- Seleccionar el archivo BlackBerryPlayBookSimulator.vmx y abrirlo. Al dar click en OK el simulador comenzará a cargarse.

Simulador de BlackBerry PlayBook
Obtener la dirección IP del Simulador de PlayBook
Para poder ejecutar tu aplicación dentro del simulador es necesario indicarle a Flash Builder su dirección IP. Cada vez que el Simulador de PlayBook se ejecuta, VMware Fusion le asigna una dirección IP. Para mostrar dicha IP, el simulador debe de estar en modo desarrollo, que es una opción que esta activa por defecto.
Dentro del simulador de PlayBook hay que dar click en el icono a la derecha de la barra de status y obtener la dirección IP.

Dirección IP del Simulador de PlayBook
Registrar el Simulador con un Dispositivo de Prueba en Flash Builder
Ahora que tenemos la IP del simulador, es necesario registrarlo dentro de Flash Builder para poder probar nuestras aplicaciones.
Ahora que tenemos la IP del simulador, es necesario registrarlo dentro de Flash Builder para poder probar nuestras aplicaciones.
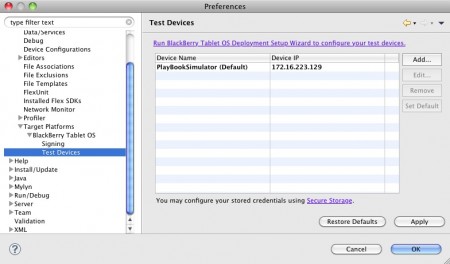
- En Flash Builder, ir a Flash Builder > Preferences > Flash Builder > Target Platforms > BlackBerry Tablet OS > Test Devices
- Click en Add y luego especificar los siguientes valores:
Device Name: PlayBookSimulator
Device IP: La IP obtenida del simulador
Password: playbook
Registro del Simulador como Dispositivo de Prueba
Ejecutar una aplicación en el Simulador de BlackBerry PlayBook
Una vez heca la configuración necesaria, seremos capaces de ejecutar nuestra aplicaciones sobre el Simulador de PlayBook.
Recordemos que aunque el proceso es un poco más laborioso, representa un avance significativo con respecto a estar utilizando solamente el Emulador de Dispositivos de Flash Builder puesto que las aplicaciones se ejecutan en un ambiente simulado, donde podemos utilizar gestos, revisar parámetros de instalación, etc.
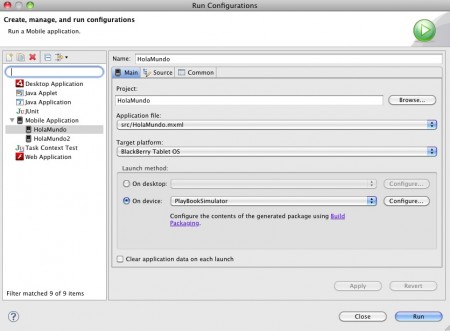
- En Flash Builder, seleccionar Run Configurations del menú de Run o desde el dropdown list para el botón de Run y crear una configuración del simulador de PlayBook.
- Darle un nombre a la nueva configuración, dejar como plataforma BlackBerry Tablet OS, y establecer el método de launch en On device, y seleccionar el Simulador de PlayBook.

Definir una configuración para ejecutar la apps en el Simulador
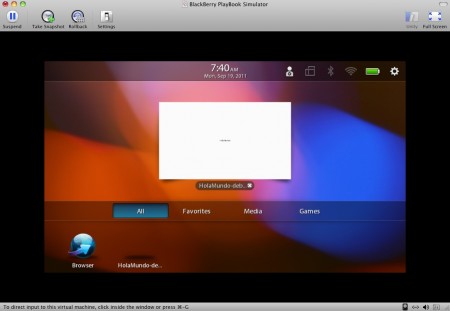
- Hacer click en el botón de Run. En automático Flash Builder va a crear un paquete de aplicación, se va a conectar al simulador y va a instalar la aplicación.

Aplicación ejecutándose en el Simulador de PlayBook
Hasta ahora es posible aprovechar el ambiente de desarrollo para desarrollar aplicaciones Flex para PlayBook con el SDK de Tablet OS, en los próximos capítulos de esta guía aprovecharemos todo este conocimiento para integrarlo a un flujo de desarrollo que nos permita probar nuestras aplicaciones directamente en el dispositivo.
Tips de Experto
- Es muy importante verificar las actualizaciones del SDK de Tablet OS que se publican en el sitio oficial de BlackBerry puesto que cuando liberan una nueva versión es muy común que salgan a la luz nuevas características que facilitan nuestro trabajo durante el desarrollo.
- Para dominar el uso de los componentes de Flex es recomendable instalar una aplicación llamada Tour de Flex, una aplicación de escritorio que permite revisar a fondo las capacidades y recursos de Flex, incluye ejemplos de los componentes más comunes y técnicas de programación con el framework.
![]() Edgar Parada para Maestros del Web.
Edgar Parada para Maestros del Web.
Agrega tu comentario | Enlace permanente al artículo



No hay comentarios:
Publicar un comentario