En este capítulo de la guía revisaremos el diseño de aplicaciones para BlackBerry PlayBook. Hasta el momento ya tenemos un panorama general de desarrollo para esta plataforma así como nociones del uso de Flex como framework para el desarrollo de aplicaciones móviles, ahora toca el turno de aprender del diseño de UI de una aplicación.
Sin lugar a dudas uno de los factores más importantes para el éxito de cualquier aplicación es el contar con una interfaz bien trabajada que permita comunicarnos de forma efectiva y clara con el usuario.
En los capítulos anteriores hemos revisado diversos temas muy importantes para el desarrollo de aplicaciones Flex para móviles, si no has tenido oportunidad de revisarlos este es un buen momento para hacerlo:
- Hola Mundo
- Fundamentos de Desarrollo Flex para PlayBook
- ActionScript 3.0 y Eventos
- Componentes y Layout
Sin más recomendaciones por el momento, comencemos con el diseño de aplicaciones!
Diseño para PlayBook
Diseñar contenido móvil para la BlackBerry PlayBook ofrece nuevas oportunidades para llegar a diferentes audiencias ya que al tiempo de escribir este capítulo en Latinoamérica hay un interesante porcentaje de dispositivos BlackBerry por lo que nuestro target es considerablemente grande. Siempre es posible aprovechar los componentes de Flex existentes, con su sistema de navegación simple para crear aplicaciones de negocios o de productividad. Aunque también podemos extender los componentes de QNX para diseñar experiencias más inmersivas desde cero. En este capítulo hablaremos de algunas estrategias fundamentales de diseño y resaltaremos algunas interacciones de usuario que son innovadoras dentro de la plataforma.
La BlackBerry PlayBook tiene una pantalla de 7 pulgadas con una resolución de 1024 x 600 (área visible de 6 x 3.5 pulgadas) a una densidad de pixel de 169 dpi. Si utilizamos una herramienta como Photoshop o Fireworks hay que utilizar dichas medidas al crear un nuevo documento, existe también un documento con recomendaciones de mayor detalle sobre la UI de PlayBook.
La PlayBook es un dispositivo que soporta diferentes tipos de orientaciones portrait o landscape, aunque la mayoría de las veces vamos a diseñar nuestras aplicaciones en modo landscape ya que es la forma más natural de sostener el dispositivo, con ciertas excepciones (cuando leemos más contenido).
Cuando diseñemos nuestras aplicaciones hay que considerar layouts que ofrezcan una experiencia widescreen a nuestros usuarios. Por ejemplo, hay que posicionar los componentes de UI al lado izquierdo o derecho de la pantalla en lugar de la parte superior o inferior para aprovechar ese form factor con ancho adicional. Este acercamiento es también muy útil porque los dedos pulgares de forma natural se acomodarán cerca de nuestros controles cuando sostengamos la tablet.

En cuanto al modo portrait es posible ajustar el contenido o crear un diseño para esta orientación de forma explícita. La vista portrait es comúnmente utilizada para aplicaciones de lectura y para navegar por largas listas de información, es importante considerar que el usuario probablemente escriba con sus pulgares cuando la aplicación se muestre en modo portrait lo que hará más lenta la velocidad de escritura.

Como ya hemos platicado los casos ideales para una aplicación en modo portrait son bastante específicos, sin embargo seleccionar entre portrait o landscape no tendría que ser una decisión que genere restricciones puesto que es posible ajustar la vista basándonos en la orientación de la tablet cuidando que el contenido se vea de forma aceptable de ambas formas. Cambiar el diseño de una aplicación basado en su orientación no es tan simple como solo escalar el contenido, requiere cierto trabajo con las proporciones del layout pero la inversión de tiempo en desarrollarlo vale la pena.

Experiencia de Usuario
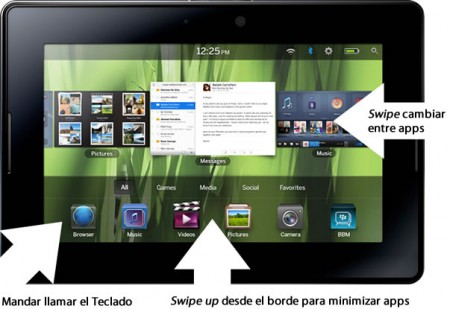
Los usuarios interactúan con el contenido mediante gestos como el deslizar “swipe” los dedos sobre la pantalla en lugar de presionar botones o activar scrollbars como suele suceder en una interfaz de escritorio. Las interacciones clave generalmente toman lugar en el borde de la pantalla (el cuadro que rodea el área visible).
El gesto de swipe más importante a tener en cuenta cuando desarrollamos una aplicación touchscreen es el movimiento vertical desde arriba de la pantalla hacia abajo que va a invocar el menú contextual. De forma adicional hay interacciones como el arrastrar contenido a través de la pantalla y pellizcar “pinch” elementos para abrir o cerrar.

Diferentes formas de interactuar con el contenido en PlayBook:
| Acción | Resultado |
|---|---|
| Arrastrar o deslizar sobre la pantalla | Mueve el contenido en la dirección del arrastrre al mismo ritmo del gesto |
| Tocar y sostener con un dedo algún elemento | Resalta una palabra, enlance o un elemento como un email o una imagen |
| Tocar la pantalla en dos zonas diferentes | Resalta el texto entre dos zonas |
| Pellizcar | Zoom in y zoom out de un elemento |
Menú Contextual
Como ya lo mencionamos, hacer un swipe desde el borde será especialmente útil dentro de nuestras aplicaciones cuando queramos revelar un menú contextual con más opciones. Es posible editar estos menús contextuales para agregar botones personalizados o interacciones que sean apropiadas a cierto contexto. Los menús contextuales le dan facilidad a los usuarios para acceder a controles sin necesidad de ocupar todo el tiempo/espacio valioso dentro de la interfaz.

Fundamentos del Diseño Móvil
Las interfaces tipo Touch son diferentes de las de escritorio en muchos sentidos, algunos más obvios que otros. Los usuarios comúnmente navegan un touchscreen con sus manos, ya sea con los pulgares o los demás dedos. Para estas situaciones hay que diseñar interfaces con areas de “hit” más grandes para que sean fáciles de activarlas con un simple tap. Hay que considerar crear un área de hit de aproximadamente dos terceras partes del tamaño del botón ya que probablemente parte del mismo estará oculto detrás de la mano del usuario.
Algo que se espera de los usuarios de tablets y en general de usuarios de dispositivos portátiles es que utilicen las aplicaciones en diferentes lugares y circunstancias. Hay que desarrollar aplicaciones con tareas que tomen un máximo de 2 minutos en realizarse, esto para que los usuarios puedan completar cierto objetivo mientras esperan por un café en un Starbucks ![]()
Cuando se desarrollan juegos hay que incluir opciones intuitivas que hagan fácil adaptarse a la interfaz del juego y rápidamente volver a ella en caso de tener que interrumpir la sesión. También hay que atenerse a niveles que no excedan los dos minutos de duración. El factor iluminación en cuanto a dispositivos móviles es otro tema delicado, es posible que los usuarios utilicen las aplicaciones en diferentes ambientes de luz, por ello cuando diseñamos nuestras aplicaciones sería importante usar colores contrastantes que vuelvan legible la UI inclusive en situaciones de alto brillo.

La siguiente es una lista de consideraciones importantes a tener en cuenta cuando diseñamos UI para PlayBook:
- Crear botones de al menos 40 x 40 pixeles.
- Determinar la mejor posición para nuestros botones. Tratar de mantener un margen de 15 pixeles alrededor de cada botón y del borde de la pantalla, poniendo especial atención en el borde superior e inferior. De otra forma los usuarios podrían involuntariamente abrir el menú o mostrar las demás aplicaciones.
- Poner botones cerca de los lados para que los usuarios puedan aprovechar sus pulgares mientras sostienen la tablet entre sus manos.
- Agregar gestos cuando sea apropiado y proveer pistas visuales. Por ejemplo, cuando mostremos información de contacto, hay que apoyarse en un estilo de rolodex para permitir al usuario hacer un swipe vertical para moverse sobre la lista.
- Poner información importante cerca de la parte superior de la pantalla. Recordar que la información en la parte inferior de la pantalla podría ser obstruída por la mano o el teclado.
- Utilizar los componentes de QNX para lograr consistencia entre nuestras aplicaciones y las opciones nativas del dispositivo.
Creación de Navegación sin Botones
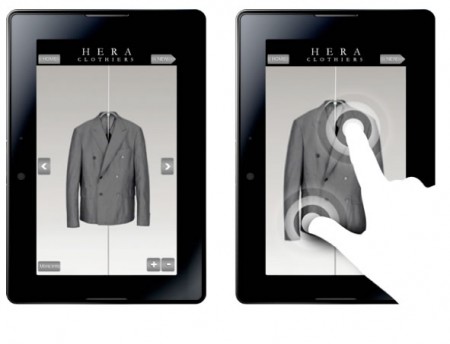
Los elementos interactivos dentro de una UI para un touchscreen no siempre requieren del uso de botones o sliders. Los gestos y los eventos de touch ofrecen a los usuarios nuevas formas de interacción con el contenido. Cuando a un usuario se le presenta una fotografía en una aplicación móvil es casi intuitivo que intente pellizcar la imagen para activar el zoom y trate de utilizar gestos para rotar la fotografía.

En el ejemplo de arriba tenemos dos UI donde en la primera es posible utilizar las flechas izquierda y derecha para navegar pero eso mismo lo podemos hacer en la segunda UI mediante un gesto de swipe para revisar otras imágenes. De igual manera los botones de Zoom In y Out fueron reemplazados por eventos de GESTURE_ZOOM y GESTURE_ROTATE. El botón de Más Info es reemplazado por un tap de mayor duración. Es interesante considerar dichos gestos para reemplazar a los botones dentro de una interfaz de tipo touchscreen.
Metáforas del Mundo Real
Todos los días interactuamos con diferentes objetos y en Flex es posible generar iconos para representar botones dentro de la UI. Tomemos en cuenta la Papelera de Reciclaje de Windows o el Trash de Mac, realmente su diseño más allá de estético también es funcional, de la misma manera también nosotros podemos utilizar ese tipo de metáforas dentro de nuestras aplicaciones. Si necesitamos organizar cosas dentro de categorías ¿por qué no usar pestañas de carpetas en la navegación? En una aplicación de dibujo es importante que cada icono de herramienta sea intuitiva con el resultado final de la brocha o lápiz que esta representando.

Una de las aplicaciones que seguramente podrá inspirar a más de uno en el desarrollo de su UI es Scrapbook de PlayBook y no lo olviden las herramientas más importante cuando empezamos a diseñar nuestros primeros prototipos son el lápiz y el papel.
Tips de Experto
- El equipo encargado de diseñar la UX dentro de PlayBook fueron los suecos de TAT que ahora forman parte de RIM. Vale mucho la pena darse una vuelta por su blog para encontrar un poco de inspiración al diseñar nuestras aplicaciones.
- Si queremos tener las mejores prácticas al momento de diseñar nuestras UI para PlayBook, leer los Guidelines de UI para PlayBook es una lectura obligada.
- Para aquellos interesados en el desarrollo de videojuegos para las plataformas de RIM existe una plataforma llamada Scoreloop que se vuelve un interesante aliado en ese tipo de proyectos.
![]() Edgar Parada para Maestros del Web.
Edgar Parada para Maestros del Web.
Agrega tu comentario | Enlace permanente al artículo


No hay comentarios:
Publicar un comentario