Especialmente para las pruebas y análisis de errores en cada desarrollo, Firefox y Chrome ofrecen increíbles arsenales de extensiones para revisar hasta el último fragmento de código, en busca de lo sobrante o modificable, sin necesidad de instalar pesadas y nada portables aplicaciones de escritorio. Las siguientes son algunas de las más populares en la sección de complementos de Mozilla:
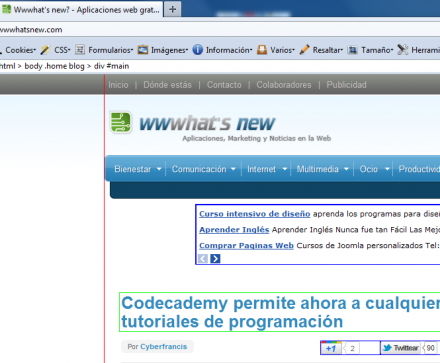
Web Developer

Un paquete de utilidades de desarrollo organizadas en forma de barra de herramientas: bloqueo de scripts, cookies e imágenes, edición de CSS, resaltado de características, información específica de los objetos, detalles de formularios, búsqueda de errores y otras decenas de opciones.
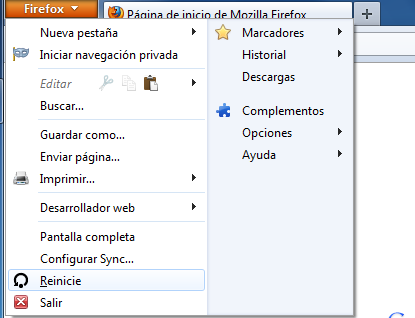
Restartless Restart

Una pequeñas extensión que agregará al menú principal de Firefox y al menú Archivo, la opción de Reiniciar el navegador con apenas un clic, o también a través del atajo de teclado Ctrl + Alt + R. Eficiente especialmente cuando se hace necesario hacerlo en repetidas ocasiones.
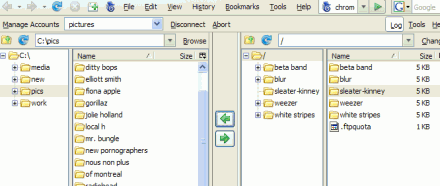
FireFTP

Un cliente de FTP para descargar, subir y gestionar los ficheros almacenados en un servidor sin necesidad de salir del navegador. Se integra perfectamente a las funciones de ejecución y vista por defecto de Firefox.
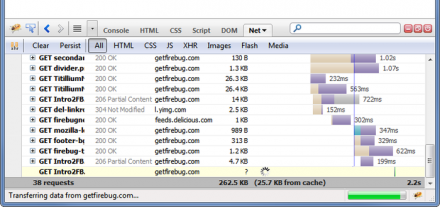
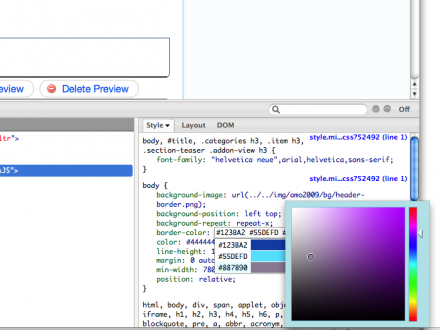
Firebug

Una vista del código que compone cualquier página web, estándares usados, esquemas de color, dimensiones de cada objeto, CSS completo y demás. Lo mejor es que se permite editar cualquier espacio para ver los cambios instantáneamente.
Firepicker

Una paleta de colores en hexadecimal que se integra a Firebug para facilitar la manipulación de tonalidades del CSS a través del desplazamiento del cursor sobre las combinaciones.
View Source Chart

Permite inspeccionar el esquema o modelo de objetos del sitio (DOM). Basta un clic derecho sobre cualquier página y luego en Abrir con view Source Chart para ver el colorido resumen en una nueva pestaña.
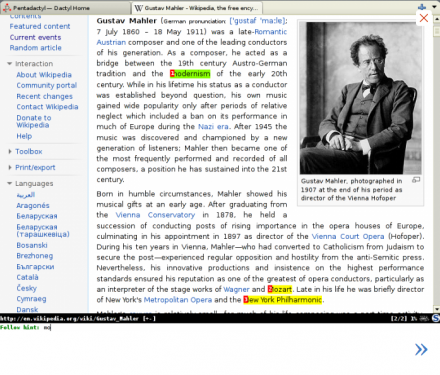
Pentadactyl

Para navegar a través de comandos y atajos de teclado dentro de los elementos de la página. Muy similar al viejo y complejo editor VIM.
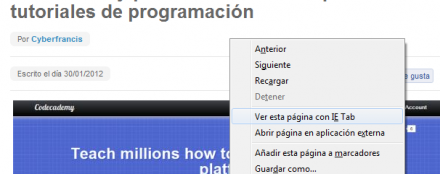
IE Tab V2

Un problema más que conocido en el desarrollo web siempre ha sido la cantidad de bugs encontrados al probar las creaciones en Internet Explorer, pero que lastimosamente por su cuota de mercado hace necesarios los dolores de cabeza. Pues bien, para solucionar esos fallos sin tener que entrar a IE, esta extensión emulará el entorno de Internet Explorer en una nueva pestaña (con clic derecho también).
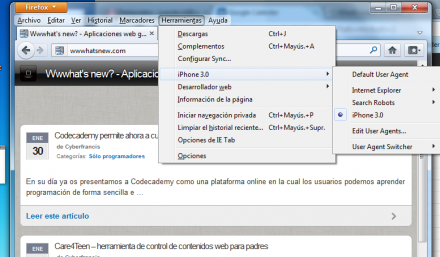
User Agent Switcher

Otro complemento para simular entornos pero con la gran diferencia de que emula, junto a la de las versiones de Internet Explorer (desde IE 6), la vista móvil (iPhone) y las de los robots de búsqueda (Googlebot, Msnbot y Yahoo Slurp). Las opciones se encuentran en el menú Herramientas.
QuickJava

Para activar y deshabilitar varios scripts y componentes en funcionamiento: JavaScript, Java, Flash, Silverlight, Proxy y el CSS. Aunque cuenta con opciones desde una ventana emergente pueden admnistrarse, en forma de iconos de colores, desde la barra de estado (Ctrl + /).
No hay comentarios:
Publicar un comentario